Component
: UI를 독립적이고 재사용 가능한 조각들로 나눈 것, 기능별로 분화한 코드 조각
- 하나의 app을 구성할 때 중첩된 컴포넌트들의 tree로 구성하는 것이 보편적
- 유지보수가 편해지고 재사용성 커짐
- 하나의 컴포넌트를 만들어서 반복되는 UI를 쉽게 처리
Component Based architexture 특징
- 관리가 용이
- 재사용성
- 확장 가능
- 캡슐화
- 독립적
SFC (Single File Component)
그렇다면, Vue에서 말하는 Component는??
" 이름이 있는 재사용 가능한 Vue instance ( new Vue()로 만든 인스턴스 ) "
SFC
: 확장자가 .vue인 파일
- template + script + style = .vue
- 이 파일을 Vue instance 또는 Vue Component라고 함
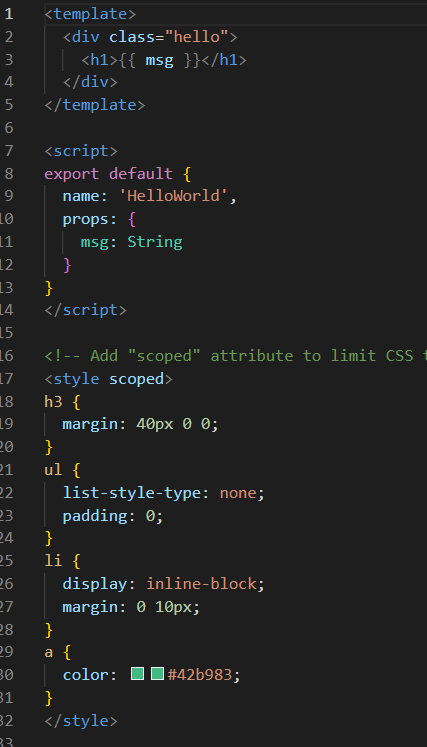
Vue component 구조

1) template
- HTML의 body 부분
- 눈으로 보여지는 요소
- 다른 컴포넌트를 HTML 요소처럼 추가 가능
2) script
- JavaScipt 코드가 작성되는 곳
- 컴포넌트 정보, 데이터, 메서드 등 vue 인스턴스를 구성하는 대부분이 작성됨
3) style
- CSS가 작성되며 컴포넌트의 스타일을 담당
=> 컴포넌트들이 tree 구조를 이루어 하나의 페이지를 만듦
=> root 에 해당하는 최상단의 컴포넌트 App.vue를 index.html과 연결
=> index.html 파일 하나만을 rendering
컴포넌트 생성하기
1. src/components/ 안에 생성

2. script에 이름 등록
3. template에 요소 추가

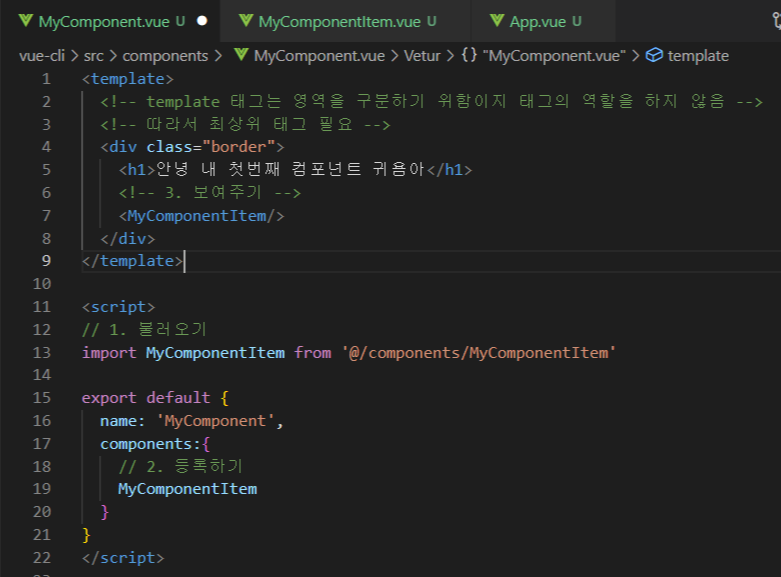
컴포넌트 등록하기
1. 불러오기
import {instance name} from {위치}-> instance name은 instance 생성 시 작성한 name
-> 아래 이미지에서 @는 src의 shortcut
-> .vue는 생략 가능
2. 등록하기
<template>
<div>
<myComponent/>
</div>
</template>-> 닫는 태그만 있는 요소처럼 사용
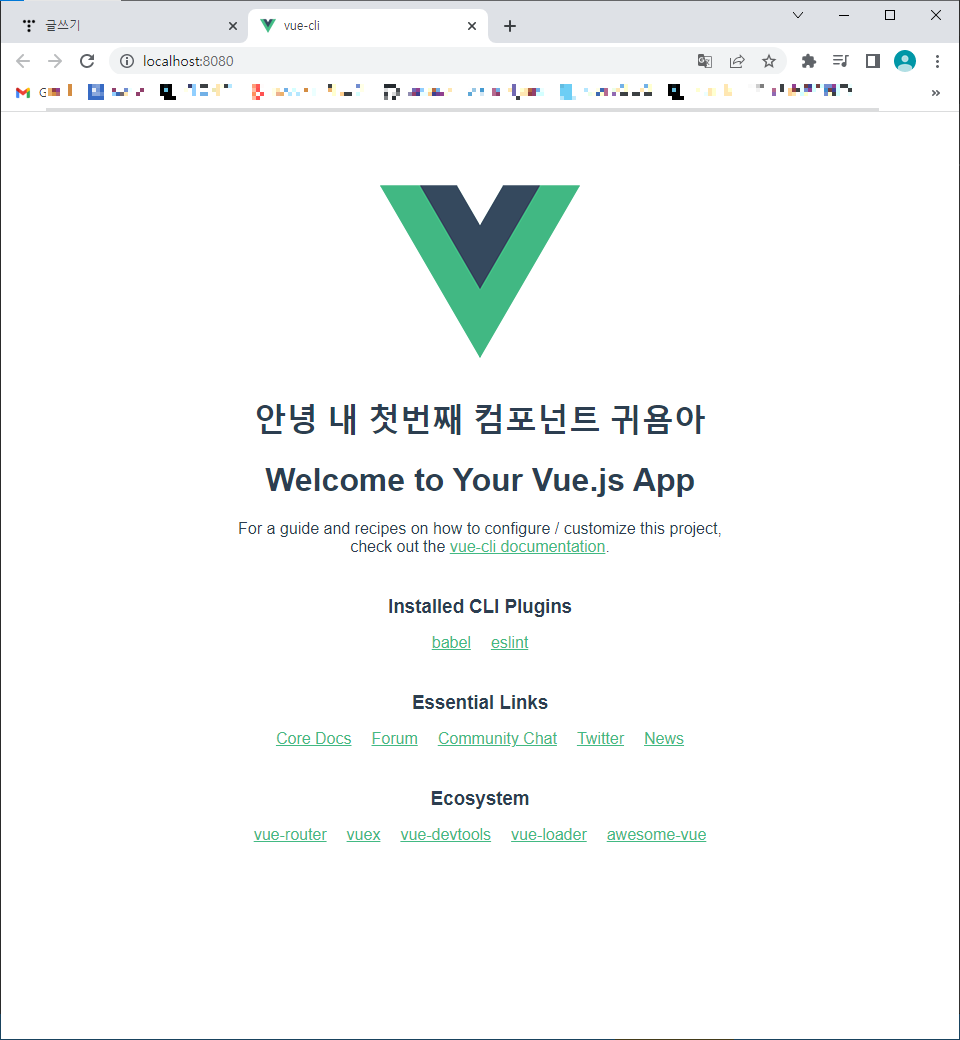
3. 보여주기

컴포넌트 등록 결과

자식 컴포넌트 작성
src/components 에 MyComponentItem 등록


-> 자식 컴포넌트를 부모 컴포넌트에 여러번 붙여 재사용할 수 있음

'Web > Vue.js' 카테고리의 다른 글
| Navigation Guard (0) | 2022.11.09 |
|---|---|
| Vue Router (0) | 2022.11.09 |
| Vue CLI (0) | 2022.11.02 |
| Template Syntax (0) | 2022.11.01 |
| Vue instance (0) | 2022.11.01 |




댓글