Firebase의 장점
1. HTML CSS JS만으로 서비스 제작이 가능
2. DB 콘솔을 다루기 쉬움
3. 프로젝트가 커지면 스케일 업을 자동으로 해줌
4. DB 데이러를 알아서 리얼타임으로 싱크
Firebase로 google 로그인 하기!
1. 원하는 경로에 React 프로젝트 생성
$ yarn create react-app '프로젝트명'
2. Firebase로 이동해서 프로젝트 생성
https://firebase.google.com/?hl=ko
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
프로젝트를 생성하면 아래의 사진과 같은 화면이 나온다.
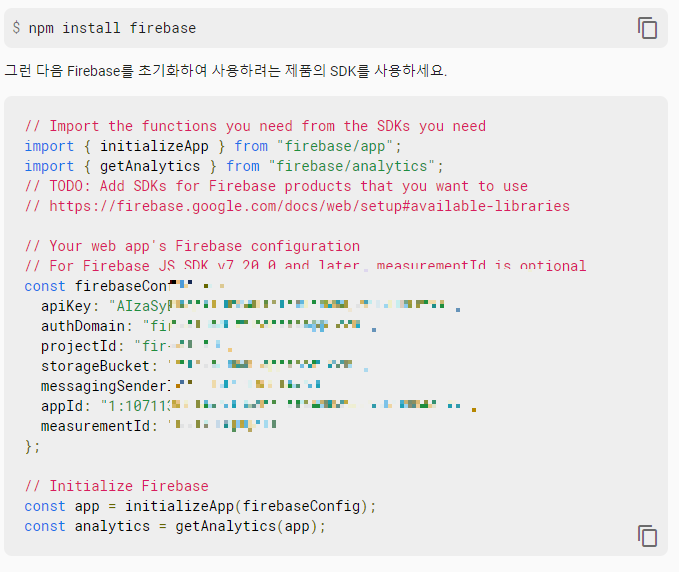
3. 생성된 React 프로젝트의 터미널에서 firebase를 설치 후, src 안에 Firebase.js 파일 생성 => 아래의 코드 붙여넣기

코드를 아래와 같이 만들어 주어야 한다.
import { initializeApp } from "firebase/app";
// 현재 접속한 사용자 인증정보를 가져오는 메소드
import { getAuth } from 'firebase/auth';
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
export { app, auth };왜인지는 모르겠으나 저번에는 npm install firebase해도 연결이 되지 않아서 이번에는 yarn add firebase로 설치했음!
4. index.js나 App.js 파일에 가서 firebase를 import
import firebase from "./Firebase"=> console.log(firebase)로 firebase 로그를 확인 했다면 연결이 잘 된 것!
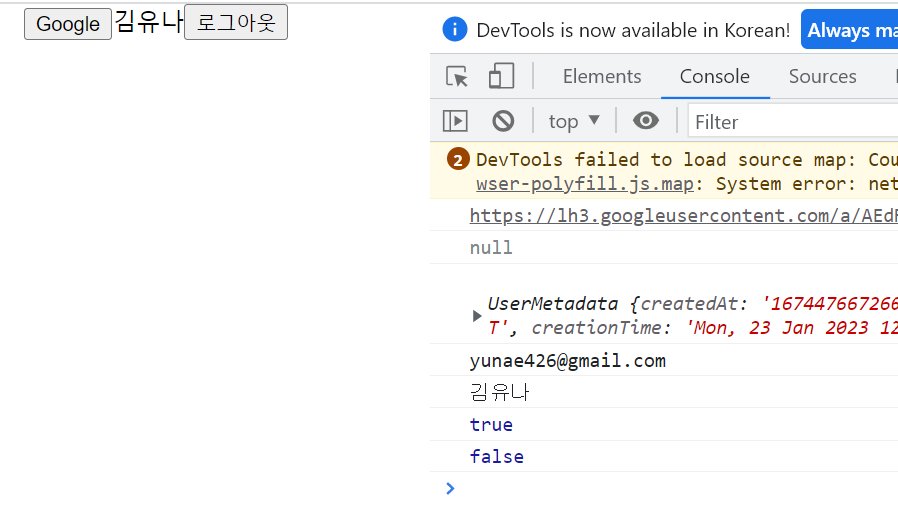
다음과 같이 함수를 선언해서 응답 값으로 넘어오는 data를 확인해볼 수 있다 (주석 참고)
// App.js
import './App.css';
import { auth } from './firebase';
import { GoogleAuthProvider, signInWithPopup } from 'firebase/auth';
import { useState } from 'react';
function App() {
const [ userData, setUserData ] = useState(null);
function handleGoogleLogin() {
const provider = new GoogleAuthProvider(); // provider를 구글로 설정
signInWithPopup(auth, provider) // popup을 이용한 singup
.then((data) => {
setUserData(data.user); //userdata 설정
console.log(data.user.photoURL); // 프로필 사진 URL
console.log(data.user.phoneNumber); // 휴대폰 번호
console.log(data.user.metadata); // 사용자 메타데이터(createdAt, creationTime, lastLoginAt, lastSignInTime)
console.log(data.user.email); // 이메일
console.log(data.user.displayName); // 표시 이름
console.log(data.user.emailVerified); // 이메일 인증 여부(boolean)
console.log(data.user.isAnonymous); // 익명 여부(boolean)
})
.catch((err) => {
console.log(err);
})
}
return (
<div className="App">
<button onClick={handleGoogleLogin}>Google</button>
{userData ? userData.displayName : null}
</div>
);
}
export default App;

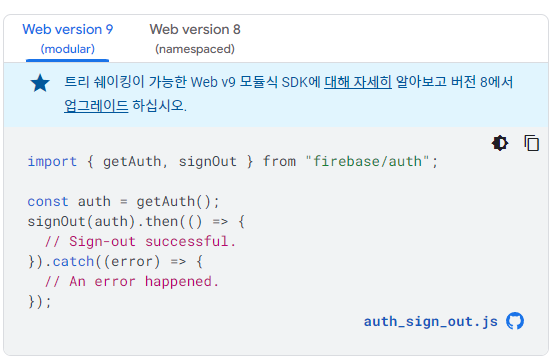
로그아웃 구현
signOut() 함수를 이용하면 된다.

firebase.js에 다음과 같은 코드를 작성!
const logout = async() => {
const auth = getAuth();
signOut(auth).then(() => {
console.log('Sign-out successful');
}).catch((err) => {
console.log(err);
})
}App.js에서 logout을 import 해서 사용했다.
function handleLogOut() {
logout().then(()=> {
setUserData(null);
})
}=> 로그아웃 해도 Auth 객체에 저장된 유저 정보가 아직 남아있기 때문에 로그인 버튼을 다시 누르면 자동로그인? 처럼 동작한다,, 이거 어케 해결하는지 어제 3시간 서치하다가 화가 너무 나서 차를 1리터 넘게 마심,,ㅎ 나중에 찾아내면 추가로 방법을 작성해봐야지,,,
전체 코드
App.js
import './App.css';
import { auth, logout } from './firebase';
import { GoogleAuthProvider, signInWithPopup } from 'firebase/auth';
import { useState } from 'react';
function App() {
const [ userData, setUserData ] = useState(null);
function handleGoogleLogin() {
const provider = new GoogleAuthProvider(); // provider를 구글로 설정
signInWithPopup(auth, provider) // popup을 이용한 singup
.then((data) => {
setUserData(data.user); //userdata 설정
console.log(data.user.photoURL); // 프로필 사진 URL
console.log(data.user.phoneNumber); // 휴대폰 번호
console.log(data.user.metadata); // 사용자 메타데이터(createdAt, creationTime, lastLoginAt, lastSignInTime)
console.log(data.user.email); // 이메일
console.log(data.user.displayName); // 표시 이름
console.log(data.user.emailVerified); // 이메일 인증 여부(boolean)
console.log(data.user.isAnonymous); // 익명 여부(boolean)
})
.catch((err) => {
console.log(err);
})
}
function handleLogOut() {
logout().then(()=> {
setUserData(null);
})
}
return (
<div className="App">
<button onClick={handleGoogleLogin}>Google</button>
{userData ? userData.displayName : null}
<button onClick={handleLogOut}>로그아웃</button>
</div>
);
}
export default App;firebase.js
import { initializeApp } from "firebase/app";
// 현재 접속한 사용자 인증정보를 가져오는 메소드
import { getAuth, signOut } from 'firebase/auth';
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "a"
};
const logout = async() => {
const auth = getAuth();
signOut(auth).then(() => {
console.log('Sign-out successful');
}).catch((err) => {
console.log(err);
})
}
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
export { app, auth, logout };

난 뭘 잘하고 싶으면 잠을 설치더라,, 잘 자려고 따뜻한 차를 끓여 마시기 시작했는데, 이게 너무 좋아서,,
나중에 내 집이 생기면 거실에는 진짜 크고 길다란 티 테이블만 딱 놓고 싶다! 라는 멋진 꿈도 생김 ㅎ
'Project > zum:go' 카테고리의 다른 글
| [React] axios로 다중 파일 전송 - 이미지, JSON (0) | 2023.02.07 |
|---|---|
| [React] 타이머 기능 구현하기 - setInterval (0) | 2023.02.05 |
| [React] 실시간 채팅 구현하기 - STOMP (0) | 2023.02.03 |
| [React] swiper로 이미지 슬라이드 구현하기 (0) | 2023.01.28 |
| [React] 카카오 로그인 (0) | 2023.01.26 |




댓글