[공식문서]
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
설치하기
$ npm install swiper
$ yarn add swiper
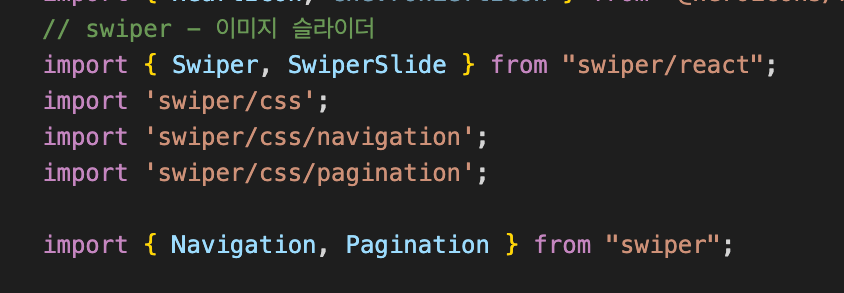
swiper를 사용하고자 하는 페이지에서 import
// swiper - 이미지 슬라이더
import { Swiper, SwiperSlide } from "swiper/react";
import 'swiper/css';
import 'swiper/css/navigation';
import 'swiper/css/pagination';
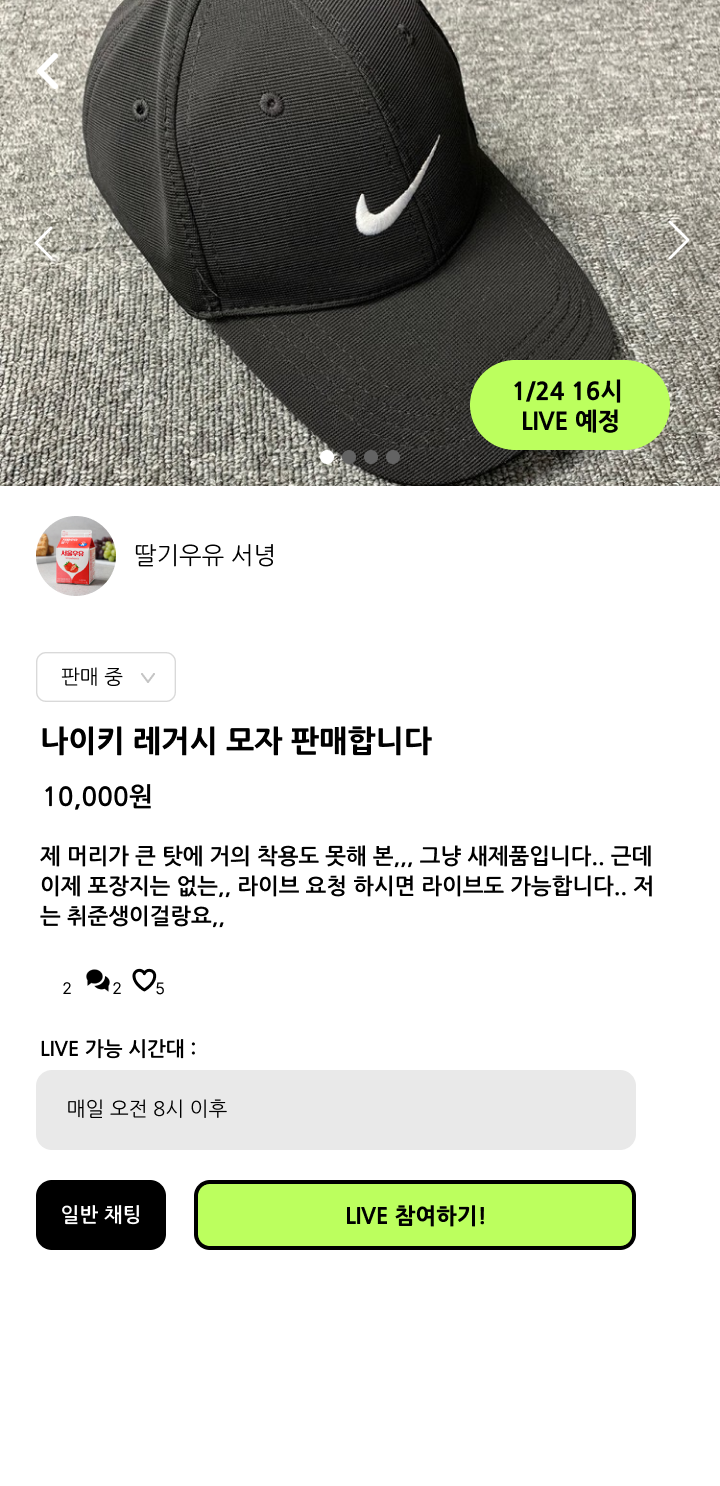
나는 위 화면과 같은 슬라이더가 필요하니까 Navigation(좌우 화살표), Pagination(하단 아기동그라미)들을 import!

이제 swiper만 붙여주면 된다.. 이런식으로,,
<Swiper
className={styles.swiper}
navigation={true} // 좌우 화살표
pagination={true} // 하단 동그라미
loop={true} // 영원히 돌아가는,, 이미지 슬라이더
modules={[Navigation, Pagination]}>
<SwiperSlide>
<img src={ testImg } alt="" />
</SwiperSlide>
<SwiperSlide>
<img src={ testImg } alt="" />
</SwiperSlide>
<SwiperSlide>
<img src={ testImg } alt="" />
</SwiperSlide>
<SwiperSlide>
<img src={ testImg } alt="" />
</SwiperSlide>
</Swiper>

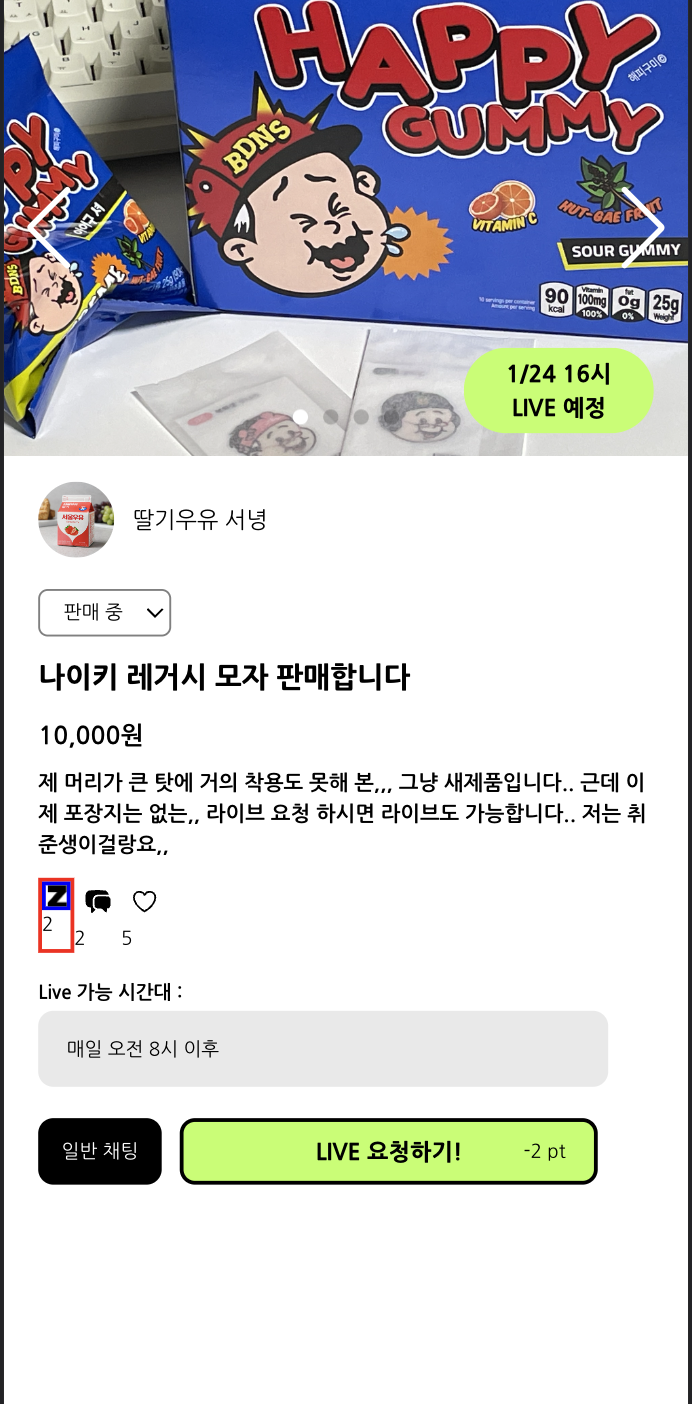
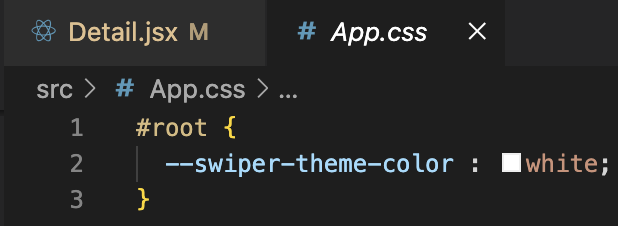
테마 색은 App.js 에서 다시 지정해주었음

swiper 전체 테마 색이 흰색으로 지정되면 네비게이션, 페이지네이션 둘 다 흰색으로 변경된당
저번 프로젝트때는 진짜 어렵게 만든 것 같은데,,, 이지하군,, 라이브러리 최고,,

땅후니 띠부띠부씰,,, 젤리 열 개당 두 장만 들어있는건 너무 슬퍼요,,ㅜ 아까워서,,, 사진찍어놓기,,
그래도 젤 갖고 싶었던 스티커 두 장 당첨된 럭키걸,,, 맥북에 당장 붙이고 다닐 것!💙
'Project > zum:go' 카테고리의 다른 글
| [React] axios로 다중 파일 전송 - 이미지, JSON (0) | 2023.02.07 |
|---|---|
| [React] 타이머 기능 구현하기 - setInterval (0) | 2023.02.05 |
| [React] 실시간 채팅 구현하기 - STOMP (0) | 2023.02.03 |
| [React] 카카오 로그인 (0) | 2023.01.26 |
| [React] React에서 Firebase 사용하기 - Google 로그인 (0) | 2023.01.25 |




댓글