State management
상태란 ? => "현재에 대한 정보"
web Application에서의 상태는 어떻게 표현할 수 있을까?
=> 현재 App이 가지고 있는 Data로 표현할 수 있음!
우리는 여러 개의 component를 조합해서 하나의 App을 만드는데,
각 component는 독립적이기 때문에 각각의 상태를 가짐
즉, 여러 개의 component가 같은 상태를 유지할 필요가 있음 (상태 관리의 필요성)
Component의 중첩이 깊어지면 데이터 전달이 쉽지 X
-> 중앙 저장소를 두자!!
Centralized Store
: 중앙 저장소에 데이터를 모아서 상태 관리
- 각 component는 중앙 저장소의 데이터를 사용
- 계층에 상관없이 중앙 저장소의 데이터에 접근 가능
- 중앙 저장소의 데이터가 변경되면 각각의 component는 새로 변경된 데이터 반영
- 규모가 크거나, 컴포넌트 중첩이 깊은 프로젝트의 관리가 매우 편리
Vuex
상태 관리 패턴 + 라이브러리
- 중앙 저장소를 통해 상태 관리를 할 수 있도록 하는 라이브러리
- 규칙을 설정하며, Vue의 반응성을 효율적으로 사용하는 상태 관리 기능 제공
- Vue의 공식 도구로써 다양한 기능을 제공
Vuex 시작하기
$ vue create vuex-app // vue 프로젝트 생성
$ cd vuex-app // 디렉토리 이동
$ vue add vuex // vue CLI를 통해 vuex plugin 적용
객체 메서드 축약형 사용
const obj = {
// 선언
addValue(value) {
return value
},
}
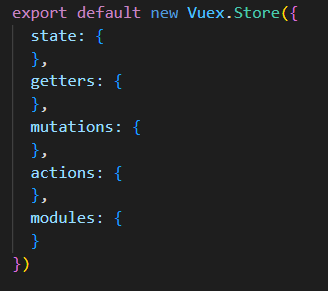
vuex의 핵심 컨셉 4가지

1. state - vue 인스턴스의 data에 해당
- 중앙에서 관리하는 모든 상태 정보
- state의 데이터가 변화하면 해당 데이터를 공유하는 component에 자동으로 다시 렌더링
- $store.state로 state 데이터에 접근

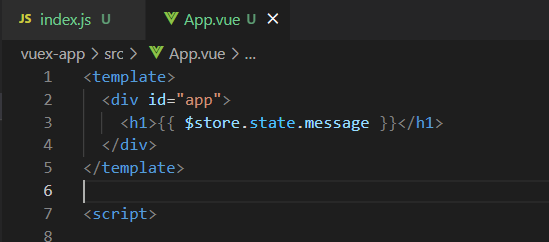
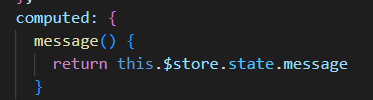
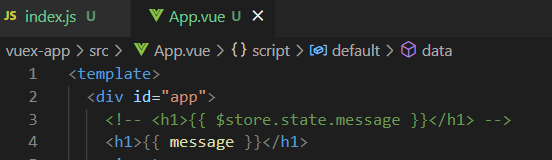
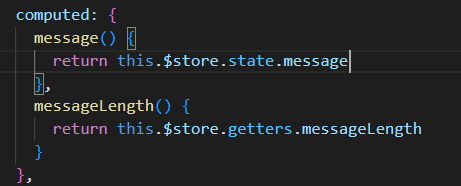
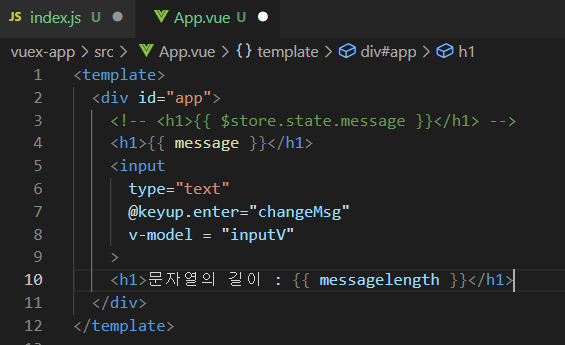
component에서 state 사용

$store.state로 바로 접근하기 보다는 computed에 정의 후 접근하는 것을 권장


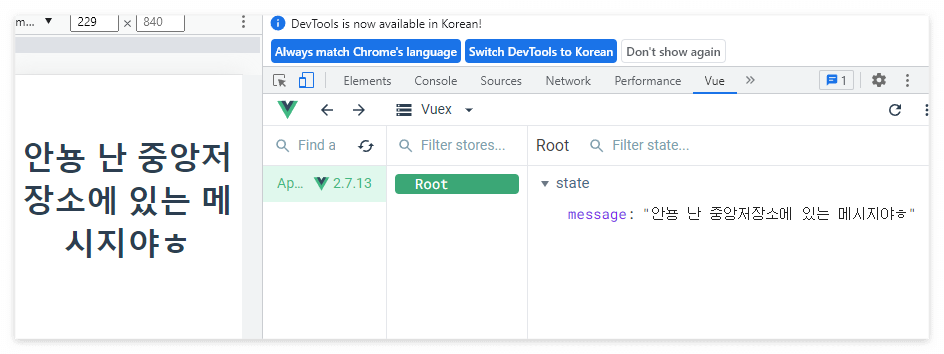
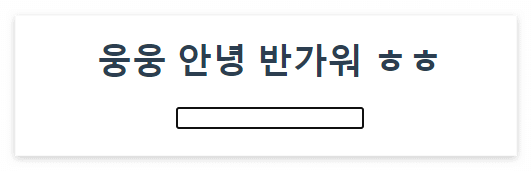
실행결과


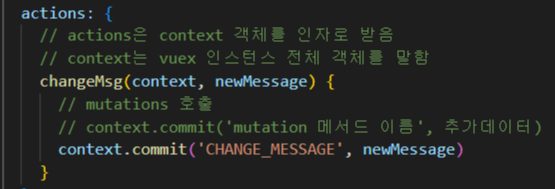
2. Actions - state 변경을 제외한 나머지 로직
- Mutations와 비슷하지만 비동기 작업을 포함할 수 있다는 차이가 있음
- state를 직접 변경하지 X, commit() 메서드로 mutations를 호출해서 state를 변경
- context 객체를 인자로 받으며, 이 객체를 통해 store.js의 모든 요소와 메소드에 접근
- component에서 dispatch() 메서드에 의해 호출됨
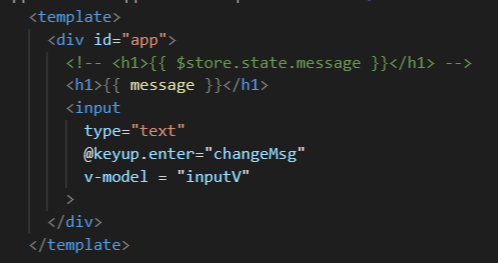
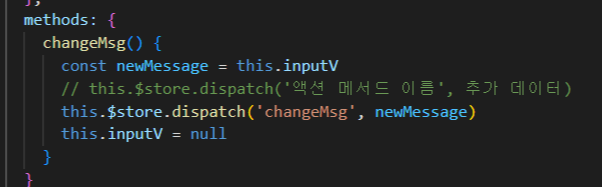
이벤트 시에 함수 호출

actions를 호출하는 함수
this.$store.dispatch('호출하고자 하는 actions 함수', payload)
dispatch로 호출된 actions함수는 다시 commit으로 mutations를 호출함

- actions의 첫 번째 인자는 context, 두 번째 인자는 payload (넘겨준 데이터를 받아서 사용)
- 단, actions에서 state를 직접 조작하는 것은 삼가야 함
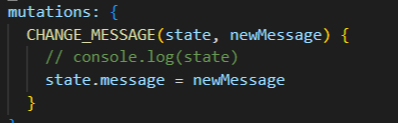
3. Mutations - state를 변경
- 실제로 state를 변경하는 method들을 작성하는 부분
- vue 인스턴스의 methods에 해당하지만 Mutations에서 호출되는 핸들러 함수는 반드시 동기적이어야 함
- 비동기로 state를 변경하는 경우 state의 변화 시기를 특정할 수 없기 때문
- 첫 번째 인자로 state를 받으며, component 혹은 Actions에서 commit() 메서드로 호출됨
mutations에서 state 변경

실행결과


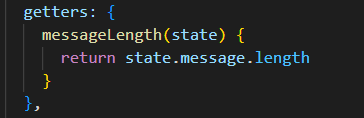
4. Getters - state를 활용한 새로운 변수
- vue 인스턴스의 computed에 해당
- state를 활용하여 계산된 값을 얻고자 할 때 사용 (원본 데이터를 건들지 않음)
- getters의 결과는 캐시되며, 종속된 값이 변경된 경우에만 재계산됨
- 첫번째 인자로 state, 두번째 인자로 getter를 받음




component에서 데이터를 조작하기 위한 데이터 흐름
component => (actions) => mutations => state
component에서 데이터를 사용하기 위한 데이터 흐름
state => (getters) => component

'Web > Vue.js' 카테고리의 다른 글
| SSR & CSR (0) | 2022.11.12 |
|---|---|
| Pass Props & Emit Event (0) | 2022.11.11 |
| Navigation Guard (0) | 2022.11.09 |
| Vue Router (0) | 2022.11.09 |
| Vue Component (0) | 2022.11.02 |




댓글