JSX 안에서 html 반복 생성?
1. map 함수 사용
function App() {
let [titles, f] = useState(['크로스핏 컴백한 날', '운동하는데 첫 눈 왔당', '서울 가야하는 이유 + 1']);
// 버튼 클릭시 좋아요 +1 => 자주 변경될 것이기 때문에 state 사용
let [likes, plus] = useState([0, 0, 0]);
return (
<div className="App">
(생략...)
{
// i는 0부터 1씩 증가하는 수
titles.map((title, i)=>{
return (
<div className="list" key={i}>
<h4>{ title }
<span onClick={()=>{
let likes_copy = [...likes];
likes_copy[i] += 1;
plus(likes_copy)
}}>👍
</span> { likes[i] }
</h4>
<p>11월 30일 작성됨</p>
</div>
)
})
}
</div>
);
}
export default App;- titles 배열의 길이 만큼 <div></div>가 생성된다
- 이 때, map 함수의 두번 째 인자 값은 함수를 돌 때 마다 0부터 1씩 증가하는 양의 정수 (인덱싱할 때 쓰자)
- 각각의 <div>들을 구분하기 위해서 key 값 지정해야함 (없으면 warning)
<div className="list" key={i}>
2. for문 이용
1) html들을 담아둘 배열 생성
2) for 문을 돌면서 배열에 html 하나씩 push
3) 원하는 곳에 array 자료 사용
function App() {
var arr = [];
for ( var i = 0; i < 3; i++ ) {
arr.push(<div>...html 요소...</div>)
}
return (
<div>
{ arr }
</div>
)
}=> for 문법은 JSX 안에서 사용할 수 없어서 바깥에서 사용해야 함
props로 부모 -> 자식 state 전송하기
1) 자식 컴포넌트를 사용하는 곳에서 <Component 받을이름={state 이름} />
2) 자식 컴포넌트 생성하는 함수에서 props라는 파라미터 등록 후 { props.받을이름 }으로 데이터 사용
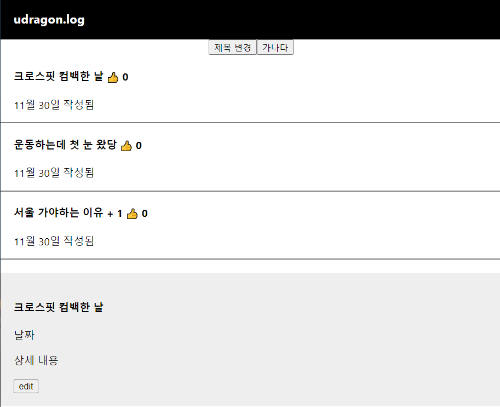
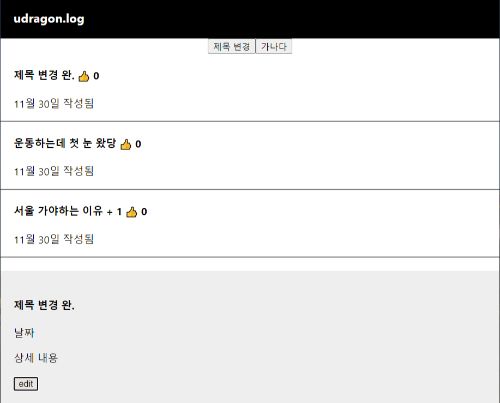
- 모달 창 안의 edit 버튼을 눌렀을 때 첫번 째 글 제목이 수정되도록 하기
function App() {
(...생략)
function updateTitle1() {
let copy = [...titles];
copy[0] = '제목 변경 완.';
f(copy);
}
return (
<div className="App">
(...생략)
{
// 자식 컴포넌트 사용하는 곳
modal ? <Modal titles={titles} updateTitle1={updateTitle1}/> : null
}
</div>
);
}
// props 파라미터 추가하기
function Modal(props) {
return (
<div className="modal">
{/* 받은 데이터 사용하기 */}
<h4>{ props.titles[0] }</h4>
<p>날짜</p>
<p>상세 내용</p>
{/* state뿐 아니라 함수, 문자열, 숫자 어떤 데이터도 다 가능 */}
<button onClick={()=>{props.updateTitle1()}}>edit</button>
</div>
)
}
export default App;실행 결과)


[참고]
props이용해서 스타일 지정도 삽가능,,
function Modal(props){
return (
// 이런식으로,,, 문자열을 props로 받아서 사용
<div className="modal" style={{ background : props.color }}>
...생략
</div>
)
}
props를 이용한 상세 페이지 만들기
- 글 제목 클릭 시, 해당하는 글의 제목을 보여주는 모달창 띄우기
=> 이 또한 동적인 UI라고 볼 수 있음
1) html, css로 UI 만들기
2) 현재 상태를 저장하는 state 생성
3) state 값에 따라서 UI가 어떻게 보일지 작성하기
/* eslint-disable */
import { useState } from 'react';
import './App.css';
function App() {
(...생략)
// 2. 현재 상태를 저장
let [title, setTitle] = useState(0);
return (
<div className="App">
(...생략)
{
// i는 0부터 1씩 증가하는 수
titles.map((title, i)=>{
return (
<div className="list" key={i}>
// setTitle로 현재상태를 선택된 원소의 i값으로 지정해주기
<h4 onClick={()=>{ setModal(!modal); setTitle(i); }}>{ title }
<span onClick={()=>{
let likes_copy = [...likes];
likes_copy[i] += 1;
plus(likes_copy)
}}> 👍
</span> { likes[i] }
</h4>
<p>11월 30일 작성됨</p>
</div>
)
})
}
{
// props로 현재 선택된 title의 인덱스값 알려주기
modal ? <Modal i={title} titles={titles} updateTitle1={updateTitle1}/> : null
}
</div>
);
}
// props 파라미터 추가하기
function Modal(props) {
return (
<div className="modal">
// 현재 선택된 번호의 글 제목 출력하기
<h4> { props.titles[props.i] }</h4>
<p>날짜</p>
<p>상세 내용</p>
{/* state뿐 아니라 함수, 문자열, 숫자 어떤 데이터도 다 가능 */}
<button onClick={()=>{props.updateTitle1()}}>edit</button>
</div>
)
}
export default App;

대만,,,어디 그 센과 치히로,,거기,,유명한 곳이었는데,,, 근데 이제 말 안하면 목포같은,,,
'Web > React' 카테고리의 다른 글
| [React] - Router 1 (0) | 2022.12.13 |
|---|---|
| [React] 블로그 제작 4 - input (0) | 2022.12.07 |
| [React] 블로그 제작 2 - 동적인 UI, 삼항연산자 (0) | 2022.12.07 |
| [React] 블로그 제작 1 - onClick, state 변경, Component (0) | 2022.12.01 |
| [React] React 시작하기 (0) | 2022.11.30 |




댓글