onClick 사용법
- C 대문자 주의
- { } 중괄호 사용
- 그냥 코드가 아니라 함수를 넣어야 잘 작동
<div onClick={ 실행할 함수(명) }>
// 함수를 그 자리에 직접 만들어도 O
<div onClick={ function(){ 실행할 코드 } }>
<div onClick={ () => { 실행할 코드 } }>
함수 정의
function 함수명() {
실행할 내용,, 코드,,,
}
state 변경하는 방법
- state 변경 함수를 사용해야 함!!
let [ 자료이름, state 변경 함수 ] = useState(자료);
예시)
import { useState } from 'react';
import './App.css';
function App() {
let [titles, f] = useState(['크로스핏 컴백한 날', '운동하는데 첫 눈 왔당', '서울 가야하는 이유 + 1']);
// 버튼 클릭시 좋아요 +1 => 자주 변경될 것이기 때문에 state 사용
let [likes, plus] = useState(0);
return (
<div className="App">
<div className='black-nav'>
<h3>udragon.log</h3>
</div>
<div className="list">
{/* 함수 그 자리에서 작성 plus라는 변경함수를 사용해서 데이터 수정 */}
<h4>{ titles[0] } <span onClick={()=>{plus(likes+1)}}>👍</span> { likes } </h4>
<p>11월 30일 작성됨</p>
</div>
</div>
);
}
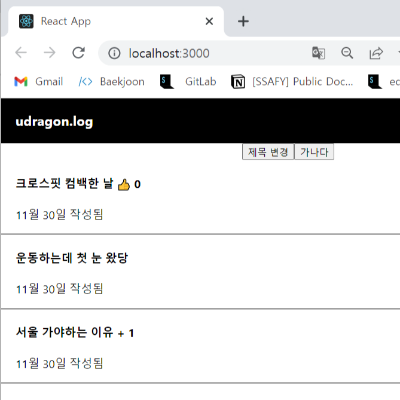
export default App;실행 결과)

array, object 자료 변경하기
- 원본은 보존해주는 식으로 코드 짜기
단, [...기존array]나 {...기존object}의 형식으로 독립적인 복사본 생성해야 함 (깊은 복사)
let [arr, 변경함수] = useState([item1, item2, item3]);
<button onClick={()=>{
// 복사본 만들어서 원본 보존
// 얕은 복사를 하기 위함 => [...array] 형식
let copy = [...arr];
copy[0] = item4;
f(copy);
}}>제목 변경</button>
예시)
import { useState } from 'react';
import './App.css';
function App() {
let [titles, f] = useState(['크로스핏 컴백한 날', '운동하는데 첫 눈 왔당', '서울 가야하는 이유 + 1']);
// 버튼 클릭시 좋아요 +1 => 자주 변경될 것이기 때문에 state 사용
let [likes, plus] = useState(0);
return (
<div className="App">
<div className='black-nav'>
<h3>udragon.log</h3>
</div>
<button onClick={()=>{
// 복사본 만들어서 원본 보존
// 얕은 복사를 하기 위함 => [...array] 형식
let copy = [...titles];
copy[0] = '제목 변경 완.';
f(copy);
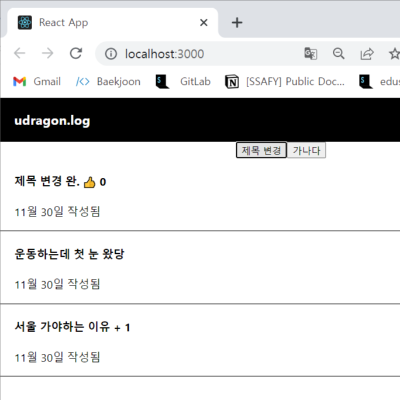
}}>제목 변경</button>
<button onClick={()=>{
let copy = [...titles];
// title 가나다 순 정렬하기
copy.sort();
f(copy);
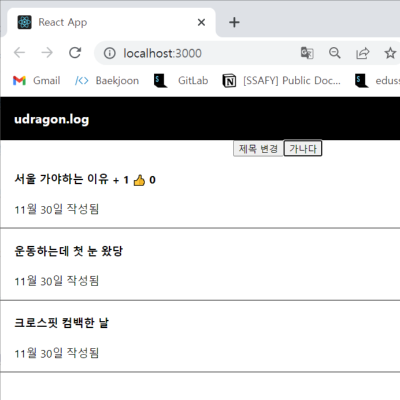
}}>가나다</button>
<div className="list">
{/* 함수 그 자리에서 작성 plus라는 변경함수를 사용해서 데이터 수정 */}
<h4>{ titles[0] } <span onClick={()=>{plus(likes+1)}}>👍</span> { likes } </h4>
<p>11월 30일 작성됨</p>
</div>
<div className="list">
<h4>{ titles[1] }</h4>
<p>11월 30일 작성됨</p>
</div>
<div className="list">
<h4>{ titles[2] }</h4>
<p>11월 30일 작성됨</p>
</div>
</div>
);
}
export default App;실행 결과)



Component
: 긴 HTML을 한 단어로 치환해서 원하는 곳에서 사용 가능
Component 만들기
- function 만들기
- return () 안에 html 담기
- 사용하기
주의할 점
- 컴포넌트 작명할 땐 주로 대문자로
- return 안에 html 태그들이 병렬적으로 들어갈 수 X
- function App( ) { } 내부에서 만들 수 없음 => 이것도 컴포넌트 이기 때문,,
- 사용할 때는 <컴포넌트> </컴포넌트> or <컴포넌트/> 둘 다 가능
import './App.css';
function App() {
return (
<div className="App">
{/* 3. 사용하기 */}
<Modal/>
</div>
);
}
// 1. 함수 만들기
function Modal() {
// 2. return () 안에 html 담기
return (
<div className="modal">
<h4>제목</h4>
<p>날짜</p>
<p>상세 내용</p>
</div>
)
}
export default App;
[참고]
1. 컴포넌트 만들 때 화살표 함수 사용 가능
const Modal = () => {
return (
<div></div>
)
}2. 의미 없는 div 태그 대신 < > < />을 사용할 수도 있음
컴포넌트를 사용하는 때
1. 반복적인 html 을 축약
2. 큰 페이지들 (라우터)
3. 자주 변경되는 html UI 들

캐나다 약빨 너무 떨어짐,,, 이제 뭘 추억해 난,,?
진지하게 이번 주말엔 여행 계획 좀 세워보자
+ 스벅에서 원장선생님 만났다.. 여전히 멋지시고,, 토피넛 라떼도,, 사주심 ㅠㅠ 엉엉
유나는 어떤 일을 하더라도 즐거워하는게 참 예쁘다고 말씀해주시는 분!
떨어져 있어도 의지가 되는 사람이 요즘엔 열손가락 가득이라 든든하다 🌷
'Web > React' 카테고리의 다른 글
| [React] - Router 1 (0) | 2022.12.13 |
|---|---|
| [React] 블로그 제작 4 - input (0) | 2022.12.07 |
| [React] 블로그 제작 3 - map, props (0) | 2022.12.07 |
| [React] 블로그 제작 2 - 동적인 UI, 삼항연산자 (0) | 2022.12.07 |
| [React] React 시작하기 (0) | 2022.11.30 |




댓글